


HOMEY
HOMEY
Helping homeowners easily collect personalized design ideas, find trustworthy professionals, and seamlessly execute by offering online and in-store solutions.
Helping homeowners easily collect personalized design ideas, find trustworthy professionals, and seamlessly execute by offering online and in-store solutions.
Helping homeowners easily collect personalized design ideas, find trustworthy professionals, and seamlessly execute by offering online and in-store solutions.
TIMELINE & CONTEXT
TIMELINE & CONTEXT
Aug - Dec 2022
Aug - Dec 2022
Passion Project
Passion Project
TEAM
TEAM
Solo Work
Solo Work
MY ROLE
MY ROLE
User Research
UX Design
User Research
UX Design
TOOLS
TOOLS
Figma
Miro
Adobe Photoshop
Figma
Miro
Adobe Photoshop
PROBLEM
PROBLEM
People who need to decorate their home struggle to find personalized design ideas and fail to transform ideas into reality.
People who need to decorate their home struggle to find personalized design ideas and fail to transform ideas into reality.
Homeowners often get overwhelmed when they try to find their preferred design reference from multiple sources, such as the Internet, magazines, etc. Except for the daunting research process, they also failed to apply beautiful ideas to their projects. They don't know how to find useful, trustworthy information and professionals to support their home design, or how to find home products that match their home styles.
Homeowners often get overwhelmed when they try to find their preferred design reference from multiple sources, such as the Internet, magazines, etc. Except for the daunting research process, they also failed to apply beautiful ideas to their projects. They don't know how to find useful, trustworthy information and professionals to support their home design, or how to find home products that match their home styles.
SOLUTION
SOLUTION
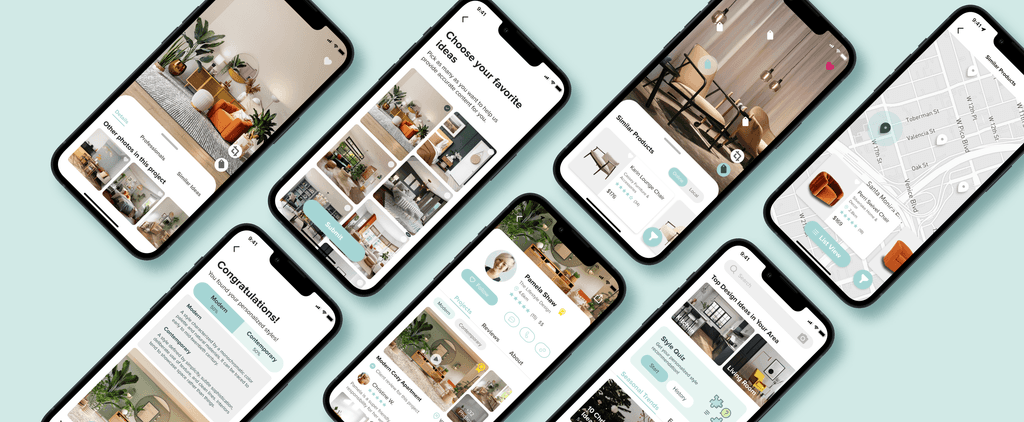
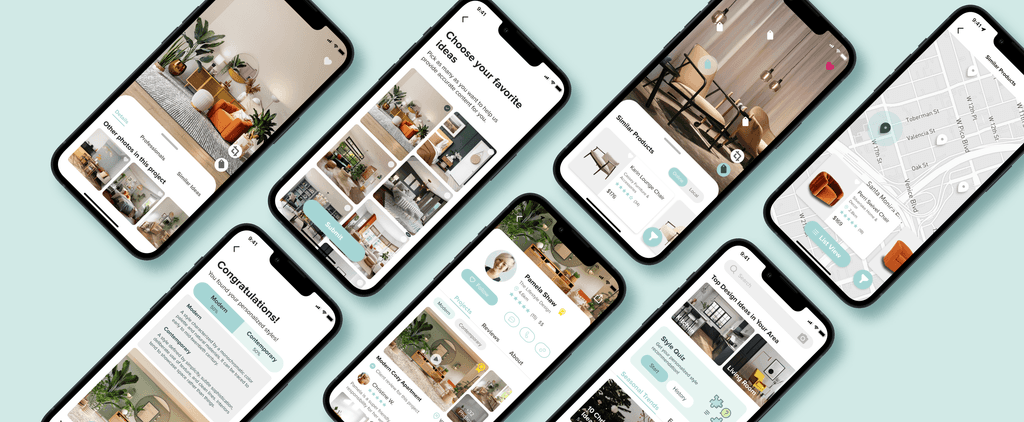
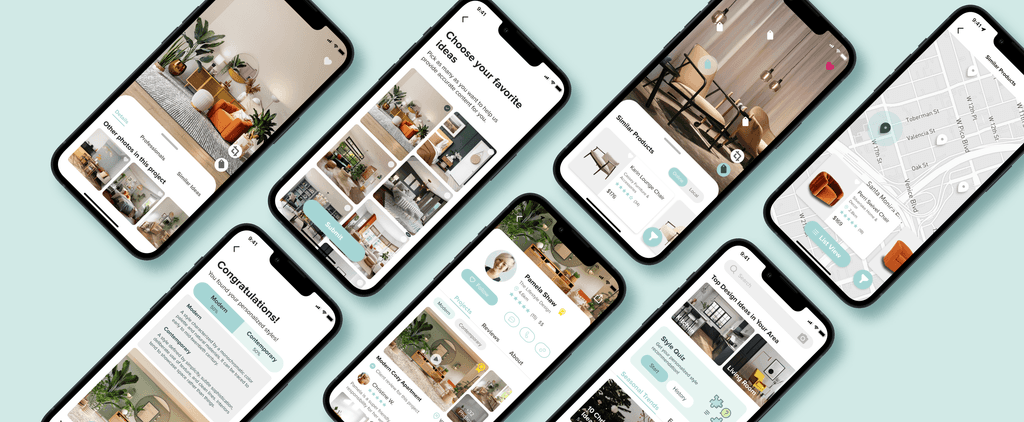
HOMEY: An image-oriented searching platform that helps homeowners find and seamlessly implement personalized design ideas.
HOMEY: An image-oriented searching platform that helps homeowners find and seamlessly implement personalized design ideas.



HOW DID I GET THERE?
HOW DID I GET THERE?
From finding problems in the “0 to 1 decoration process” to targeting on the “inspiration searching process”.
From finding problems in the “0 to 1 decoration process” to targeting on the “inspiration searching process”.
The story begins when I found it’s a common issue that homeowners complain about their decoration outcomes and regret their decisions. So in the initial research phase, my main topic was to understand how homeowners conduct home design projects and why they make each decision. However, the pain points involve challenges in many phases. After realizing the scope was too large, I combined the interviewees' toughest problems with what could be solved using a digital product. Hence, the second phase research question was reframed to understanding how homeowners find home design ideas, and what they mostly care about during this process.
The story begins when I found it’s a common issue that homeowners complain about their decoration outcomes and regret their decisions. So in the initial research phase, my main topic was to understand how homeowners conduct home design projects and why they make each decision. However, the pain points involve challenges in many phases. After realizing the scope was too large, I combined the interviewees' toughest problems with what could be solved using a digital product. Hence, the second phase research question was reframed to understanding how homeowners find home design ideas, and what they mostly care about during this process.
DESKTOP RESEARCH
DESKTOP RESEARCH
Finding home design inspiration is one of the top concerns for people who decorate homes, and they need help to turn the dream style into reality.
Finding home design inspiration is one of the top concerns for people who decorate homes, and they need help to turn the dream style into reality.
Despite the influence of pandemic, home design is still a booming industry. Research revealed that 84% of homeowners consider finding personal ideas as their priority for design decisions. Most of them hired a professional to help with decorating projects.
Despite the influence of pandemic, home design is still a booming industry. Research revealed that 84% of homeowners consider finding personal ideas as their priority for design decisions. Most of them hired a professional to help with decorating projects.
USER INTERVIEW
USER INTERVIEW
Understand the needs and pain points of 6 users with different backgrounds.
Understand the needs and pain points of 6 users with different backgrounds.
I conducted semi-structured interviews with participants who had experiences in home design or remodeling with different approaches and levels of home decoration knowledge. I asked them the questions below to find challenges for homeowners when searching for design ideas, and their priorities during this process.
I conducted semi-structured interviews with participants who had experiences in home design or remodeling with different approaches and levels of home decoration knowledge. I asked them the questions below to find challenges for homeowners when searching for design ideas, and their priorities during this process.



All collected notes were synthesized by creating an affinity map in Miro.
All collected notes were synthesized by creating an affinity map in Miro.



RESEARCH FINDINGS
RESEARCH FINDINGS
Homeowners struggle to search for preferred ideas and implement them.
Homeowners struggle to search for preferred ideas and implement them.
01
01
Hard to accurately express and utilize the preferred “style”
Hard to accurately express and utilize the preferred “style”
Users struggle to describe their preferred style, search for design ideas, and conduct further research when inspired by their surroundings or magazines.
Users struggle to describe their preferred style, search for design ideas, and conduct further research when inspired by their surroundings or magazines.
02
02
Prioritize actionable solutions
Prioritize actionable solutions
Users often focus on information that can directly contribute to online or in-store solution. They care about visual styles but also concern about how to transfrom ideas into reality.
Users often focus on information that can directly contribute to online or in-store solution. They care about visual styles but also concern about how to transfrom ideas into reality.
03
03
Need trustworthy info to make decisions
Need trustworthy info to make decisions
Users find it difficult to collect trustworthy information on the execution step. They value recommendations from family & friends, and always check products and professionals in-person to make confident decisions.
Users find it difficult to collect trustworthy information on the execution step. They value recommendations from family & friends, and always check products and professionals in-person to make confident decisions.
PERSONA
PERSONA
Two typical users with different searching approaches
Two typical users with different searching approaches
The user research and insights revealed two types of typical users, and I created personas based on these findings. This helps with further learning scenarios where users get involved, their goals and frustrations.
The user research and insights revealed two types of typical users, and I created personas based on these findings. This helps with further learning scenarios where users get involved, their goals and frustrations.



COMPETITIVE ANALYSIS
COMPETITIVE ANALYSIS
Identify the gap between the area of opportunity with what current products already have.
Identify the gap between the area of opportunity with what current products already have.
Some interview participants mentioned they had used existing products to help with information searching during home design process. After analysis, I found some products already address the 3 main insights found in user research, but no one covers all of them.
Some interview participants mentioned they had used existing products to help with information searching during home design process. After analysis, I found some products already address the 3 main insights found in user research, but no one covers all of them.



DESIGN OPPORTUNITY
DESIGN OPPORTUNITY
How might we help people with the need of home design efficiently gather personalized design inspiration and apply it to their projects?
How might we help people with the need of home design efficiently gather personalized design inspiration and apply it to their projects?
How might we help people with the need of home design efficiently gather personalized design inspiration and apply it to their projects?
01
01
What if we can assist users to find their personalized style with a clear, simple process?
What if we can assist users to find their personalized style with a clear, simple process?
02
02
What if we can create an image-centered flow to match inspiration with solutions?
What if we can create an image-centered flow to match inspiration with solutions?
03
03
What if we can inspire users to make confident decisons in the design execution phase?
What if we can inspire users to make confident decisons in the design execution phase?
I transformed research insights into 3 design opportunities and moved on to brainstorming ideas that focused on the problem space. After mapping out keywords and coming up with sketches, I invited users to evaluate and vote for their favorite solutions.
I transformed research insights into 3 design opportunities and moved on to brainstorming ideas that focused on the problem space. After mapping out keywords and coming up with sketches, I invited users to evaluate and vote for their favorite solutions.






Based on feedback from users and mentor, I narrowed down the solutions to target on 4 main features.
Based on feedback from users and mentor, I narrowed down the solutions to target on 4 main features.












INFORMATION ARCHITECTURE
INFORMATION ARCHITECTURE
Map out the scope of the product services.
Map out the scope of the product services.
Creating a framework helped me to locate the main features in the entire product scope, make sure the design scope aligns with users’ needs, while also leaving an opportunity for my future design development.
Creating a framework helped me to locate the main features in the entire product scope, make sure the design scope aligns with users’ needs, while also leaving an opportunity for my future design development.



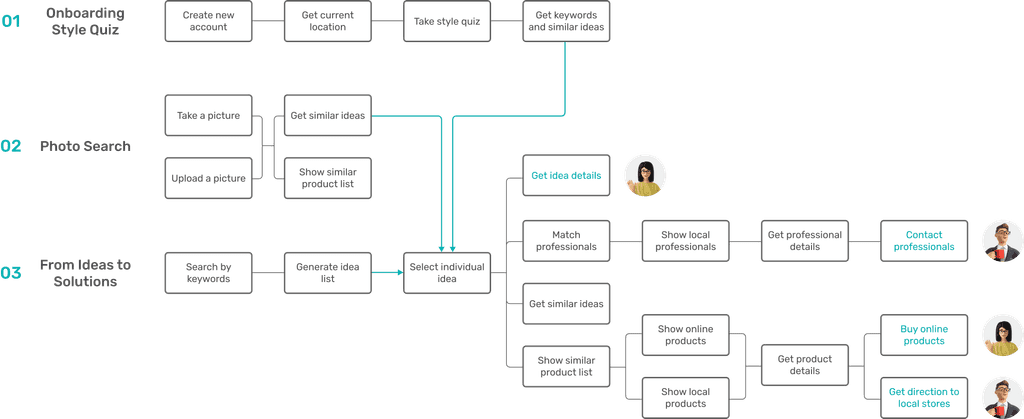
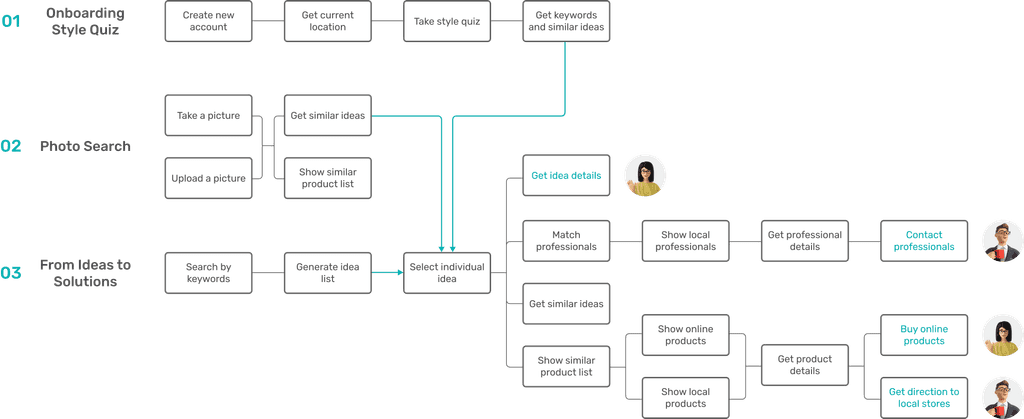
USER FLOW
USER FLOW
Three scenarios, one direction.
Three scenarios, one direction.
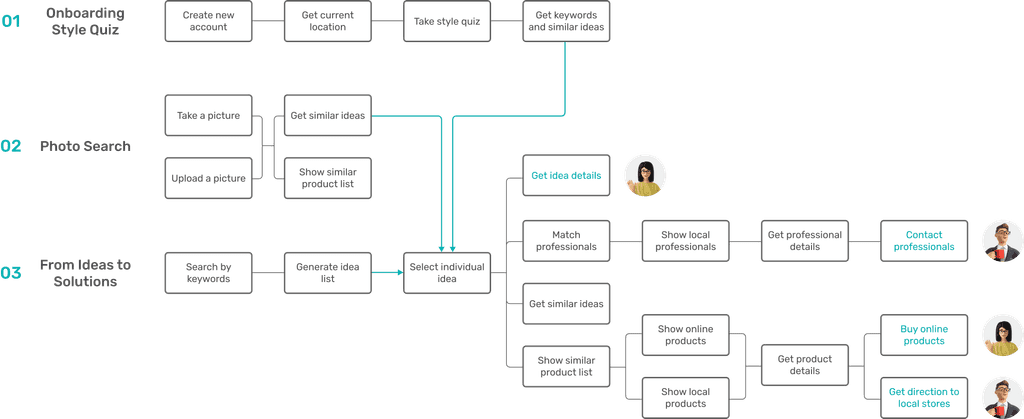
Based on user feedback, I developed three main user flows to enhance key features. Homeowners can gather customized inspiration in three scenarios: ① style quiz recommendations, ② uploaded picture recommendations, and ③ keyword searches. All search results are promoted to the execution step, helping homeowners seamlessly transition from ideas to actions.
Based on user feedback, I developed three main user flows to enhance key features. Homeowners can gather customized inspiration in three scenarios: ① style quiz recommendations, ② uploaded picture recommendations, and ③ keyword searches. All search results are promoted to the execution step, helping homeowners seamlessly transition from ideas to actions.



DESIGN ITERATION
DESIGN ITERATION
Major iterations after 2 rounds of user testing.
Major iterations after 2 rounds of user testing.
After creating low-fidelity and high-fidelity mockups, I conducted user testing by letting participants walk through tasks and getting feedback. These evaluations allowed me to make improvements on flows, features, information clusters and visual elements, which better tackle users’ problems based on their preferences and behavior patterns.
After creating low-fidelity and high-fidelity mockups, I conducted user testing by letting participants walk through tasks and getting feedback. These evaluations allowed me to make improvements on flows, features, information clusters and visual elements, which better tackle users’ problems based on their preferences and behavior patterns.
01
01
A better way to provide style preferences.
A better way to provide style preferences.
To clarify homeowners' preferences, I created a quiz result sheet with typical images and style keywords. In versions 1 and 2, I emphasized the hero image as a visual summary of their choices. However, test participants suggested that a clear text definition of styles would be more useful. Therefore, in version 3, I focused on displaying style keywords while keeping images as a supporting element.
To clarify homeowners' preferences, I created a quiz result sheet with typical images and style keywords. In versions 1 and 2, I emphasized the hero image as a visual summary of their choices. However, test participants suggested that a clear text definition of styles would be more useful. Therefore, in version 3, I focused on displaying style keywords while keeping images as a supporting element.



02
02
Be flexible and customized.
Be flexible and customized.
Users mentioned they might forget their previous quiz results due to the large amount of information during the design process. Some also wanted to retake the quiz multiple times to explore different styles. Therefore, I added a “restart quiz” option on the homepage for customized exploration and a “view history” option for reference when searching for products, ideas, or communicating with professionals. I also included a "personalized style" section while searching, allowing users to quickly access their preferences without needing to recall them.
Users mentioned they might forget their previous quiz results due to the large amount of information during the design process. Some also wanted to retake the quiz multiple times to explore different styles. Therefore, I added a “restart quiz” option on the homepage for customized exploration and a “view history” option for reference when searching for products, ideas, or communicating with professionals. I also included a "personalized style" section while searching, allowing users to quickly access their preferences without needing to recall them.



03
03
No extra information unless users need it.
No extra information unless users need it.
In the initial professional list, a switch button between List and Map views was at the bottom to help users visualize locations and encourage visits. However, testing revealed users prioritized basic information over locations, so I deprioritized the switch button and moved to the top right for clearer content browsing, while still providing the location comparison option.
In the initial professional list, a switch button between List and Map views was at the bottom to help users visualize locations and encourage visits. However, testing revealed users prioritized basic information over locations, so I deprioritized the switch button and moved to the top right for clearer content browsing, while still providing the location comparison option.



FINAL DESIGN
FINAL DESIGN
01
01
Pre-filter & generate the personalized style with ease
Pre-filter & generate the personalized style with ease
Integrating style quiz into onboarding experience helps users define, document and make use of the styles they want
Add the preferred ideas to collection
Integrating style quiz into onboarding experience helps users define, document and make use of the styles they want
Add the preferred ideas to collection
02
02
Capture and dig deeper into the inspirational moments around
Capture and dig deeper into the inspirational moments around
Take a picture of the inspiration anytime, anywhere
Provide similar style recommendations and product details based on the picture users uploaded
Take a picture of the inspiration anytime, anywhere
Provide similar style recommendations and product details based on the picture users uploaded
03
03
Transform ideas to solutions in no time
Transform ideas to solutions in no time
Match ideas with trusted professionals focusing on similar styles
Provide idea details for practical reference
Provide choices of online & local product suppliers
Map out user' nearby solutions
Match ideas with trusted professionals focusing on similar styles
Provide idea details for practical reference
Provide choices of online & local product suppliers
Map out user' nearby solutions
VISUAL STYLE
VISUAL STYLE
A clean and welcoming search experience.
A clean and welcoming search experience.
As a search engine for pictures in various colors and styles, maintaining simple visuals is crucial for users to focus on images and key information. I chose light green as the theme color to create a fresh, warm, and welcoming atmosphere.
As a search engine for pictures in various colors and styles, maintaining simple visuals is crucial for users to focus on images and key information. I chose light green as the theme color to create a fresh, warm, and welcoming atmosphere.




